GUI 만드는 1편 보러가기
글 요약 프로그램 직접 만드는 방법 (python, pyside6 GUI 만드는법) 1편
1. 개발 환경 설정이번 글에서는 이 프로그램의 화면 껍데기를 만들어보겠습니다 1-1. 가상환경 활성화개발에 필요한 가상환경 설치 및 활성화를 해주시고# 1. 가상환경 설치python -m venv venv # 2.가
pythoncodinguniversity.tistory.com
지난 영상까지 프로그램의 GUI를 만들어봤습니다
이렇게 만든 프로그램의 UI를 예쁘게 만들어주는 style sheet를 만들어서 적용해볼겁니다.
하단에 있는 코드를 적용해주시면 됩니다
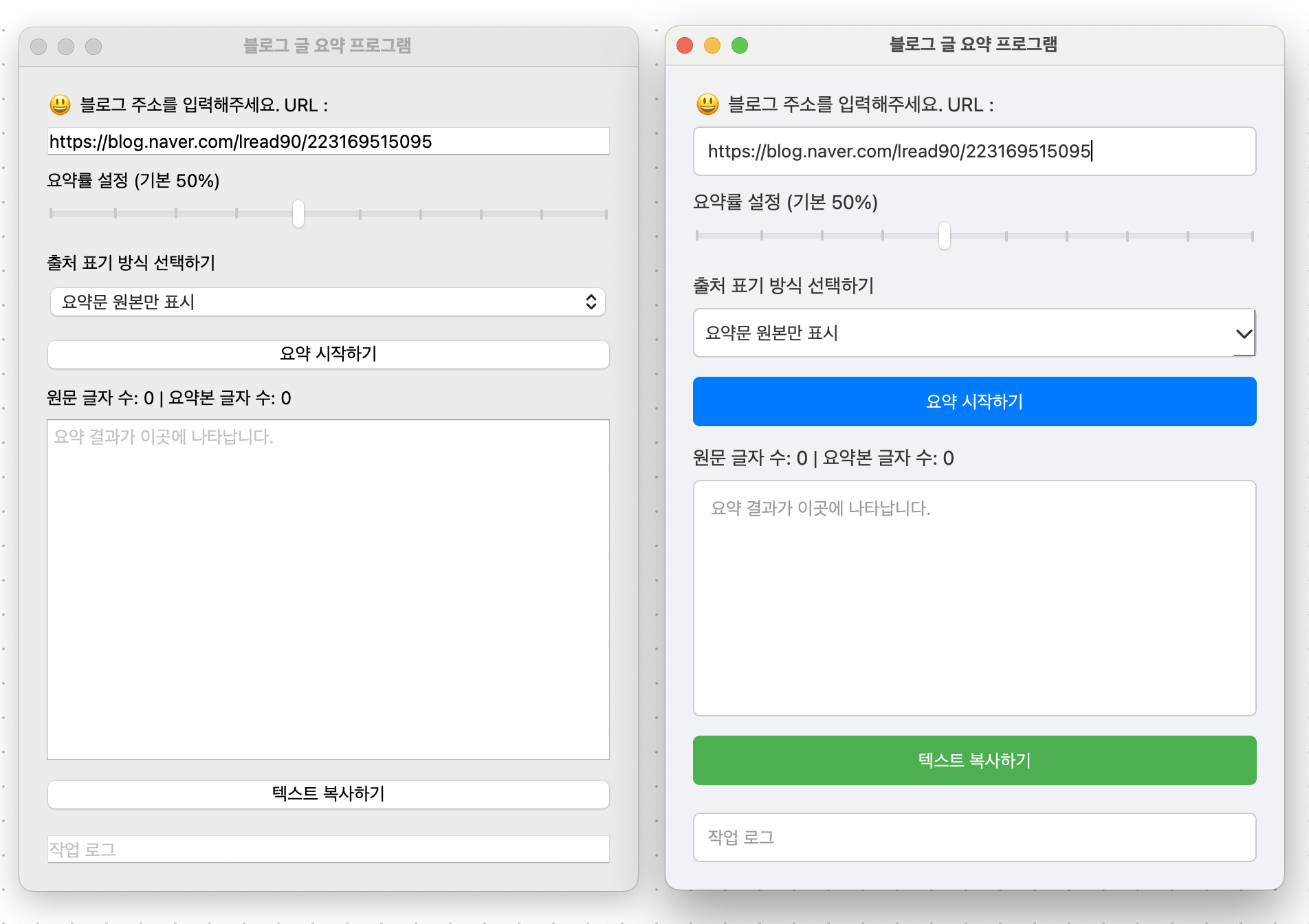
StyleSheet를 적용한 GUI 변화 모습

각 QtWidgets에는 setStyleSheet() 함수가 있습니다. 웹 CSS와 유사한 부분이 많은 style sheet 입니다
StyleSheet가 추가된 프로그램의 GUI의 Python code
import sys, os
from PySide6.QtWidgets import (
QApplication, QWidget, QVBoxLayout, QHBoxLayout, QSpacerItem, QSizePolicy,
QPushButton, QLineEdit, QComboBox, QTextEdit, QLabel, QSlider
)
from PySide6.QtGui import QIcon
from PySide6.QtCore import Qt
OPTIONS = ["요약문 원본만 표시", "출처 맨 상단 표시", "출처 맨 하단 표시"]
# Styles
COPY_BUTTON_STYLE = """
QPushButton {
background-color: #4CAF50; color: white;
}
QPushButton:hover { background-color: #45a049; }
QPushButton:pressed { background-color: #3e8e41; }
"""
SECONDARY_BUTTON_STYLE = """
QPushButton {
margin-top: 8px; color: #fff; background-color: #6c757d;
}
QPushButton:hover { background-color: #5c636a; }
QPushButton:pressed { border: 4px solid #c0c4c8; }
"""
MAIN_STYLE = """
QWidget { background-color: #F0F2F5; }
QLabel { color: #333; font-size: 14px; }
QTextEdit, QLineEdit, QComboBox {
border: 1px solid #ccc; border-radius: 5px;
padding: 8px; background-color: #fff; color: #333;
}
QPushButton {
background-color: #007BFF; color: white;
padding: 10px; border-radius: 5px;
}
QPushButton:hover { background-color: #0056b3; }
"""
class BlogSummarizer(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
self.setStyleSheet(MAIN_STYLE)
def init_ui(self):
self.setWindowTitle("블로그 글 요약 프로그램")
self.setGeometry(200, 200, 450, 600)
# Layouts
layout = QVBoxLayout()
# URL Input
layout.addWidget(QLabel("😃 블로그 주소를 입력해주세요. URL :"))
self.url_input = QLineEdit("https://blog.naver.com/lread90/223169515095")
layout.addWidget(self.url_input)
# Summary Slider
self.slider_label = QLabel("요약률 설정 (기본 50%)")
self.summary_slider = QSlider(Qt.Horizontal)
self.summary_slider.setRange(10, 100)
self.summary_slider.setValue(50)
self.summary_slider.setTickPosition(QSlider.TicksBelow)
self.summary_slider.setTickInterval(10)
self.summary_slider.valueChanged.connect(self.update_slider_label)
layout.addWidget(self.slider_label)
layout.addWidget(self.summary_slider)
# Dropdown
layout.addWidget(QLabel("출처 표기 방식 선택하기"))
self.dropdown = QComboBox()
self.dropdown.addItems(OPTIONS)
layout.addWidget(self.dropdown)
# Buttons
self.run_button = QPushButton("요약 시작하기")
layout.addWidget(self.run_button)
# Summary Text
self.char_count_label = QLabel("원문 글자 수: 0 | 요약본 글자 수: 0")
layout.addWidget(self.char_count_label)
self.summary_text = QTextEdit(readOnly=True, placeholderText="요약 결과가 이곳에 나타납니다.")
layout.addWidget(self.summary_text)
# Copy Button
copy_button = QPushButton("텍스트 복사하기")
copy_button.setStyleSheet(COPY_BUTTON_STYLE)
layout.addWidget(copy_button)
# Logs
self.log_text = QLineEdit(readOnly=True, placeholderText="작업 로그")
layout.addWidget(self.log_text)
self.setLayout(layout)
def update_slider_label(self):
value = self.summary_slider.value()
self.slider_label.setText(f"요약률 설정: {value}%")
self.log(f"요약률이 {value}%로 변경되었습니다.")
app = QApplication(sys.argv)
window = BlogSummarizer()
window.show()
sys.exit(app.exec())
'파이썬 코딩 기록' 카테고리의 다른 글
| 앞으로 키워드 뭐 쓸지 기록해놓자 (1) | 2024.12.13 |
|---|---|
| 당신이 코딩, 개발로 돈 못 버는 3가지 이유 (성공 포르노 껒) (1) | 2024.12.10 |
| 글 요약 프로그램 직접 만드는 방법 (python, pyside6 GUI 만드는법) 1편 (0) | 2024.12.06 |
| 요약 프로그램 사용방법, 복붙 방지 사이트에서 이용하는 방법 (3) | 2024.11.27 |
| [python] 파이썬 실행파일 만들어 판매할 때 서버 써야하는 이유(안하면 정보 다 털립니다) (2) | 2024.11.21 |


